前言
由于公司新项目需要做全集团组织架构后台管理系统,所以需要做到动态路由树和按钮级别权限。什么?你说为啥这么麻烦?按角色权限不好吗? 我一个小前端哪有什么话语权… T_T 。
配置篇
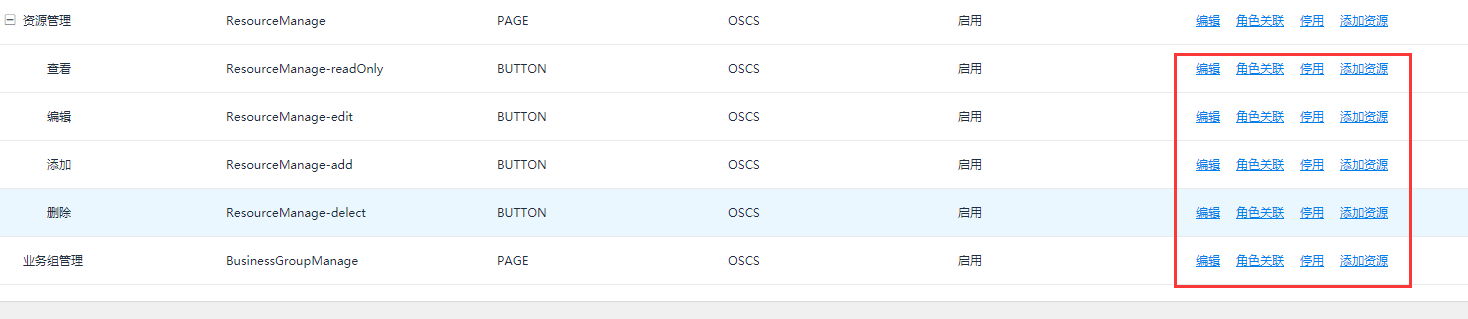
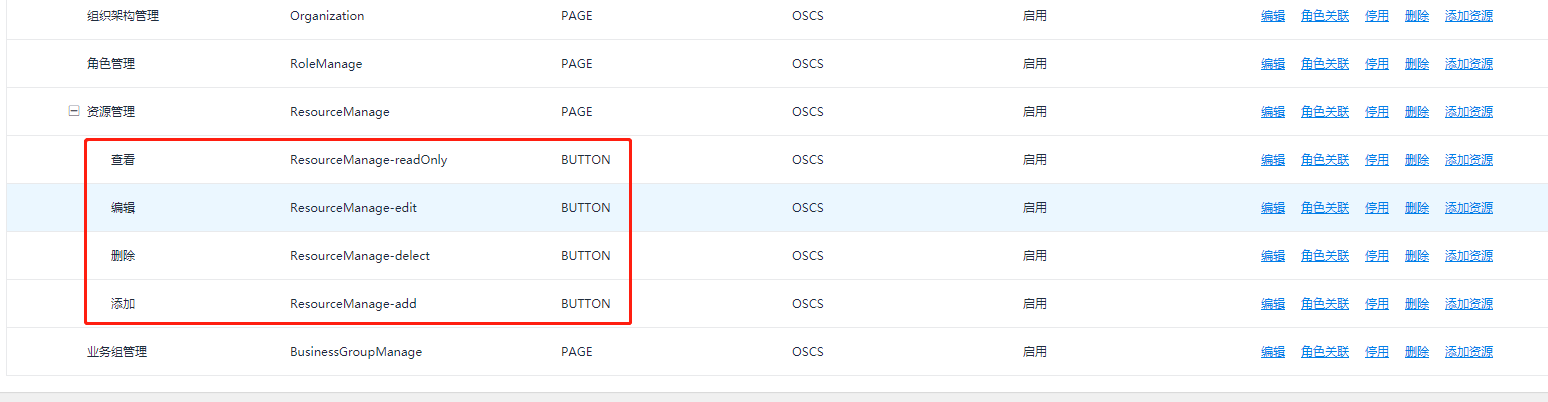
1、首先要跟后台约定按钮权限树(用户进入页面 都有哪些按钮权限)

2、每个页面都有查看、编辑、添加、删除等权限(这些权限分类基本可以 cover 项目需求,不够再加…)
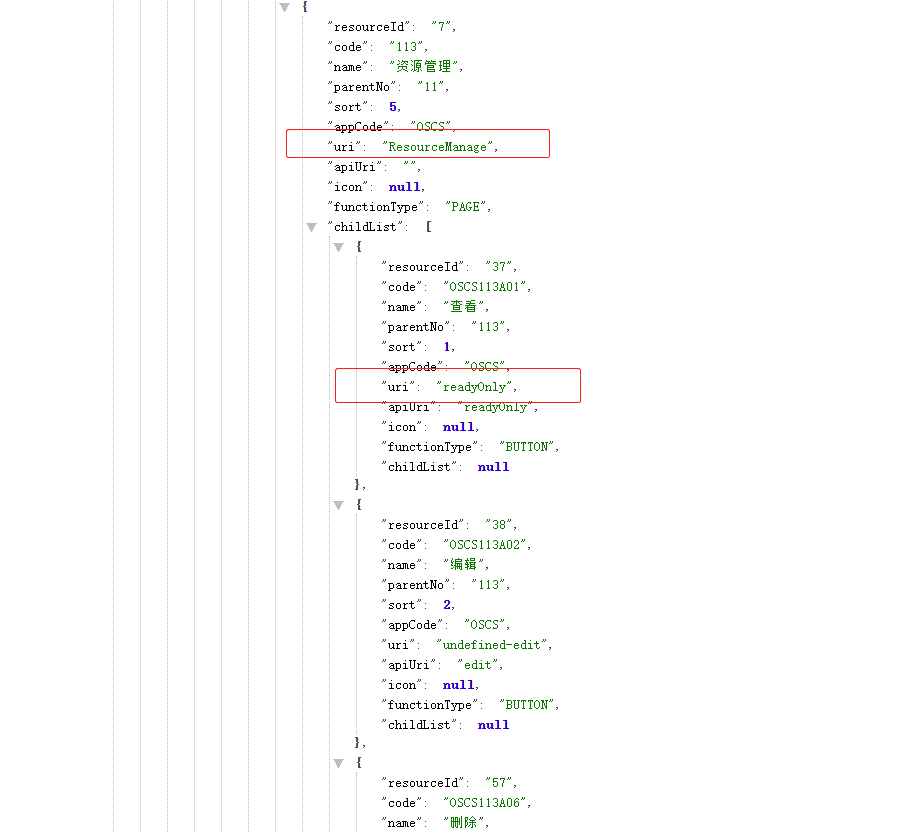
3、登录时获取该用户已有的权限

4、把得到的按钮权限生成数组,放到sessionstorage中保存
5、定义权限判断指令
1 | //directives.js |
1 | //directive/index.js |
1 | //libs/has.js |
1 | //main.js |
6、页面绑定自定义指令分为两种:一种页面上的按钮、一种组件中的按钮(这种不能使用自定义指令)
第一种、
1 | <button |
第二种、
1 | //这种直接用我们在main.js中写的方法即可 |
效果预览
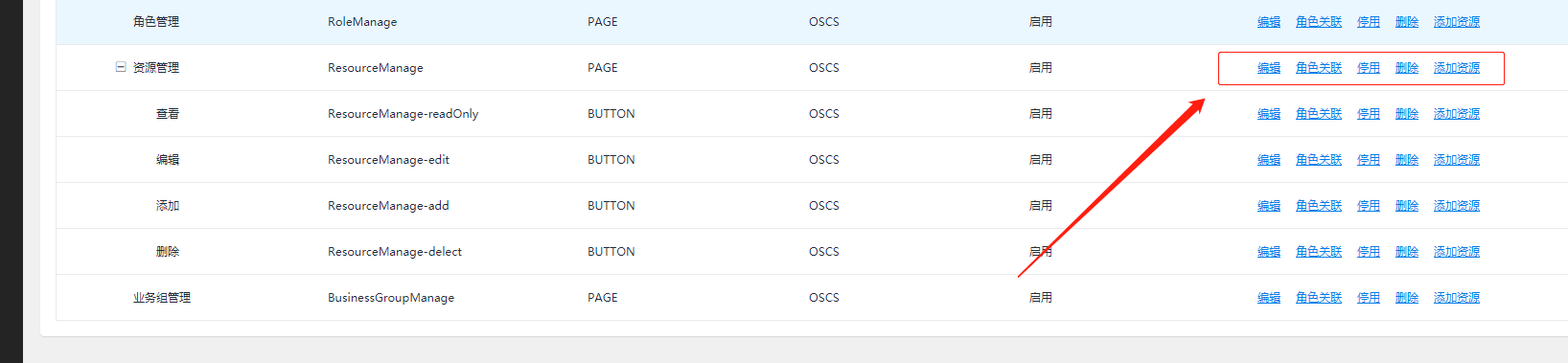
首先该用户有页面权限

去掉删除按钮资源绑定的角色