为什么需要 Mock

这样的场景,相信大家会觉得似曾相识。
为此,我们就需要使用一些工具来帮助我们将业务单元之间尽量解耦,它就是Mock
实现 Mock
古代
没有出现 Mock 前,为了能模拟数据,一般屏蔽请求代码,然后写死数据,比如:
1 |
|
这种方式很简单,起码当初就照这个方式继续开发了,虽然后续接口有数据,改起来很麻烦。但是也会常常遇到忘记把模拟数据移除,导致实际使用的时候一直是假数据,而非真实数据,为此出现过多次。所以为了解决这个问题,就用到了 Mock。
近代
在这个时候,我们就拥有了 MockJS,通过使用 MockJS 我们能根据模板和规则生成复杂的接口数据,而无需我们自己动手去书写,例如:
1 | //apis |
这种方式也只是方便我们造假数据,而并不能方便的抽离出我们的代码,而且数据也不足够真实。
有关 mockjs 相关语法参考http://mockjs.com/examples.html#String
这个时候想一下,我们 Mock 数据的需求:
- 模拟数据
- 模拟数据与代码完全分离
- 通过一些配置,可以只获取部分 Mock 数据,最好足够真实
首先,如果我们想要把代码跟数据完全分离,我们必须想办法在请求的时候做一些操作,让本应请求正式数据的接口去请求 Mock 数据,做一个请求拦截,请求拦截的方式有两种:
- 一种是修改请求的链接,来达到 Mock 数据
1 | //main.vue |
此方法需自己搭一个 node 服务,然后写一些接口返回数据。
- 另外一种就是检测出 Mock,直接从 mock 文件中取出数据
1 | //main.vue |
乍一看好像第二种方式似乎更简单,事实也确实如此。但是这样用起来还不是很方便,而且接口多了,Mock 数据文件会很大,需要做一个拆分。所以就有了后来的配置。
现代
tips:现在的配置基于webpack的devServer
在 webpack 中做转发代理,所有请求会先过 before 这个回调函数:
1 | const path = require('path'); |
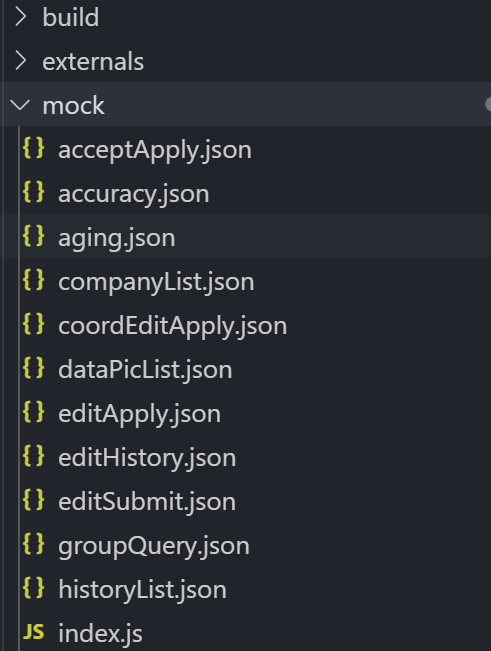
Mock 资源文件
JSON 文件
1 | { |
Mockjs 配置
1 | const delay = require("mocker-api/utils/delay"); |
json 文件采取驼峰命名方式,然后通过正则判断大写,替换成/+小写路径,然后用 node 中的 fs 读取当前文件夹下所有文件,得到文件列表遍历,读取文件内容,最后判断是否开发模式或是否开启 Mock,然后返回数据。
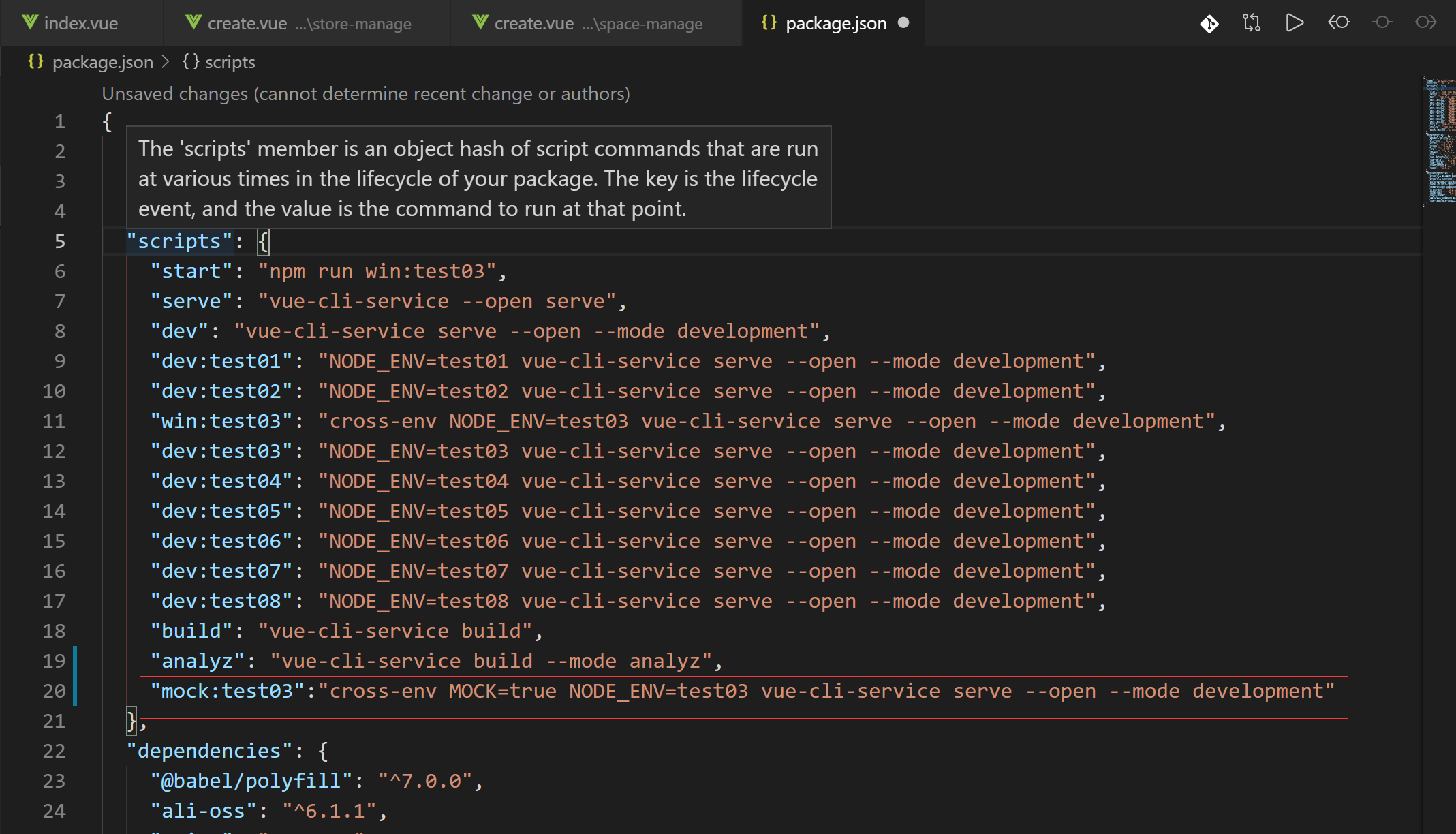
关于 MOCK 全部开启,package.json配置:
mocker-api-json 最近刚刚发布的 npm 包
参考资料
https://www.jianshu.com/p/adb6ff1df3d6
https://www.npmjs.com/package/mocker-api