10 月 5 日凌晨,Vue3.0 框架的作者兼核心开发者尤雨溪公布了尚处于 Pre-Alpha 状态的 Vue3.0 源码 https://github.com/vuejs/vue-next

体验
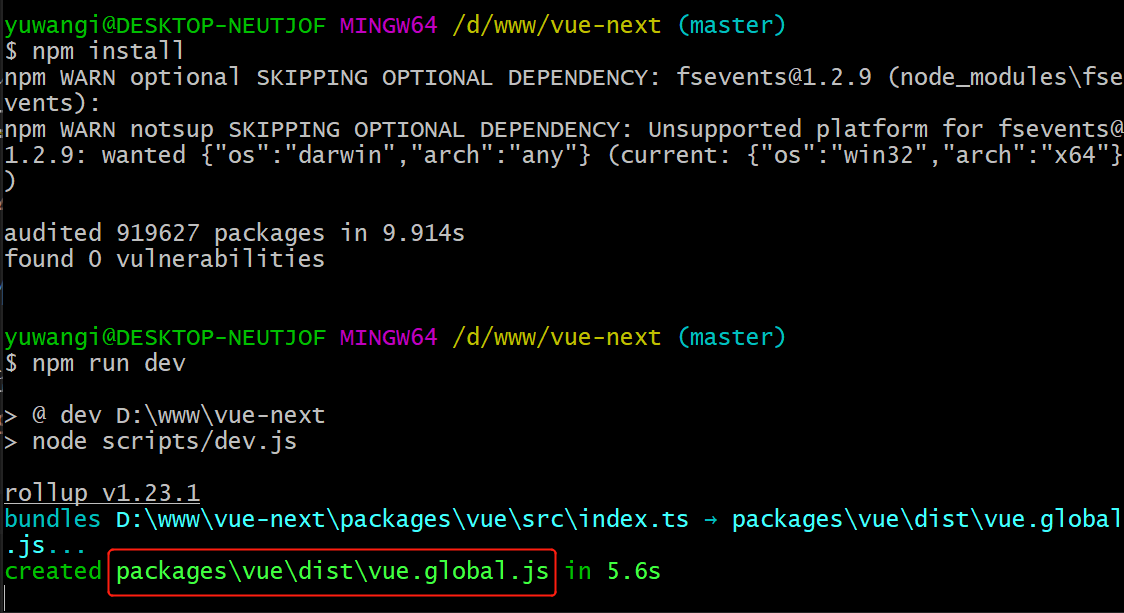
首先打开上面源码地址,执行npm install,然后npm run dev或npm run build
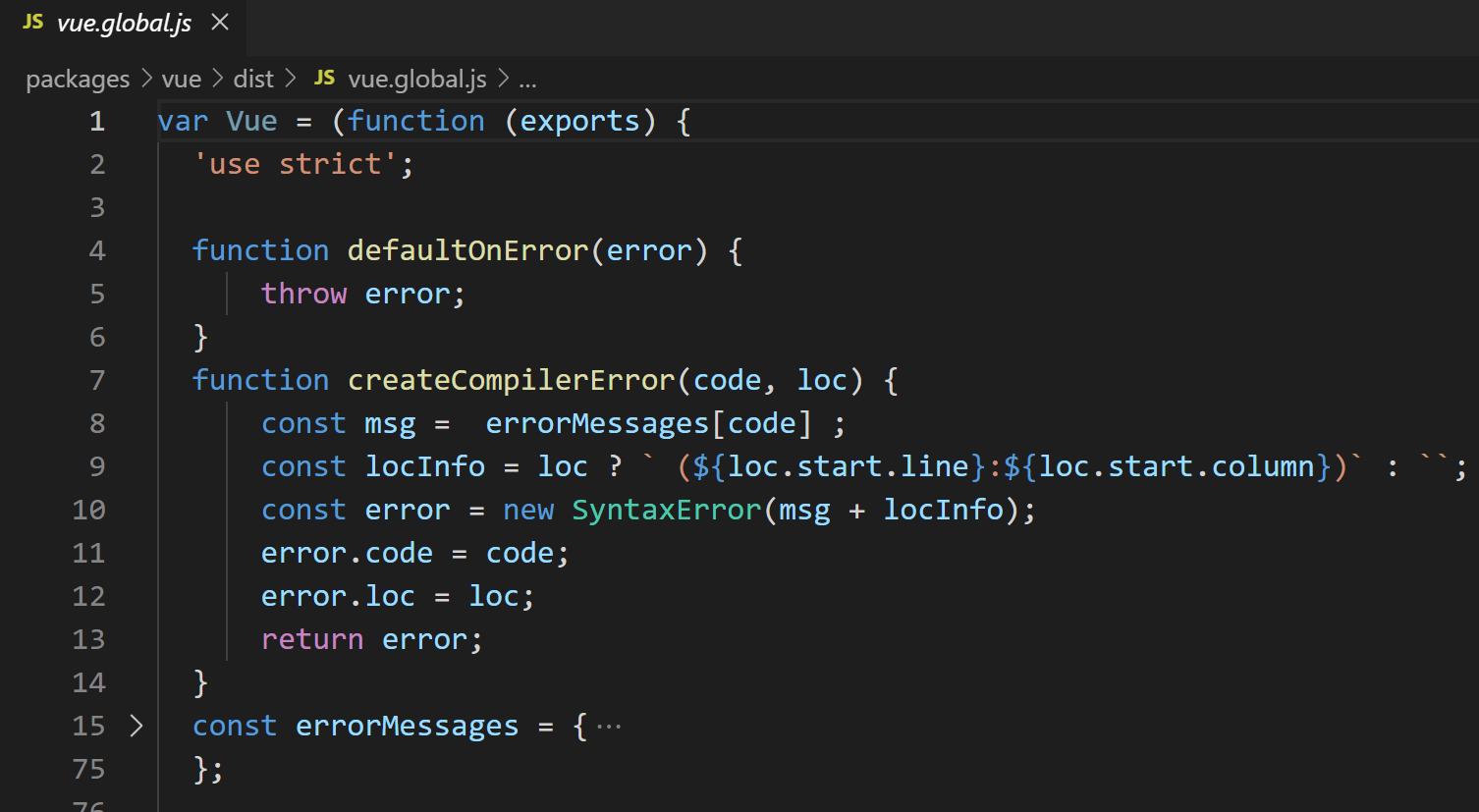
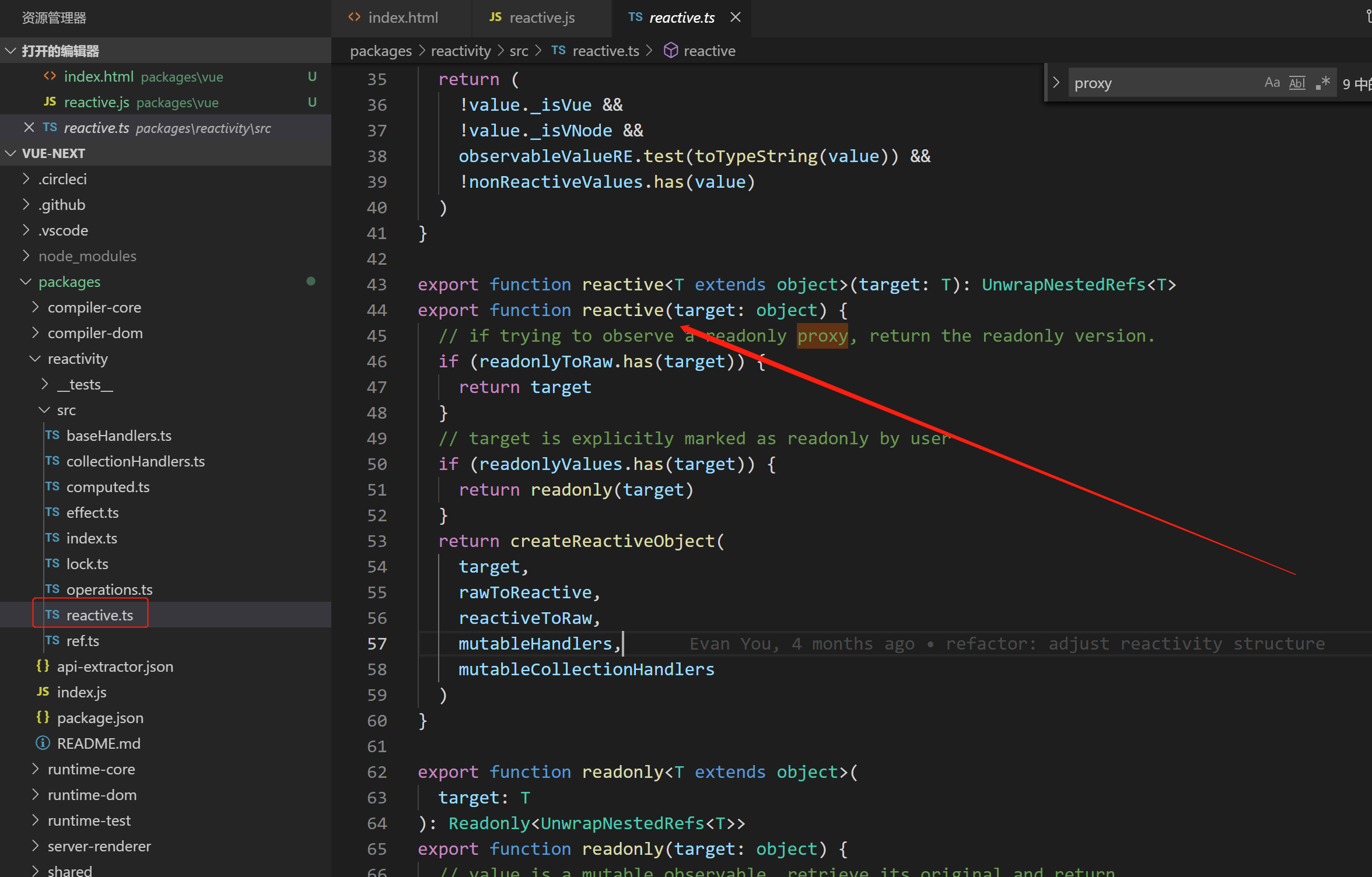
上面标红的文件,就是 Vue3.0 预览版生成的文件。

首先感受一下预览版
1 | <!DOCTYPE html> |

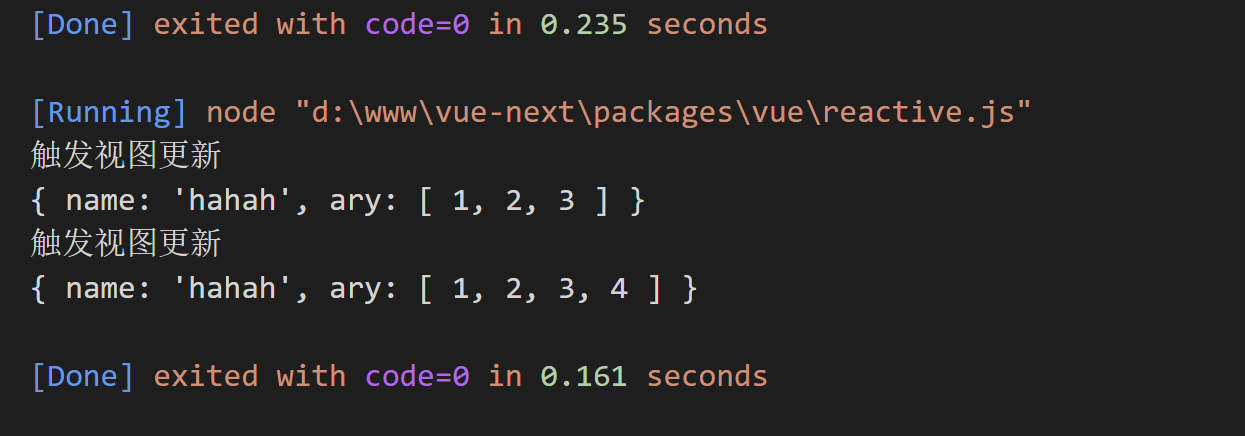
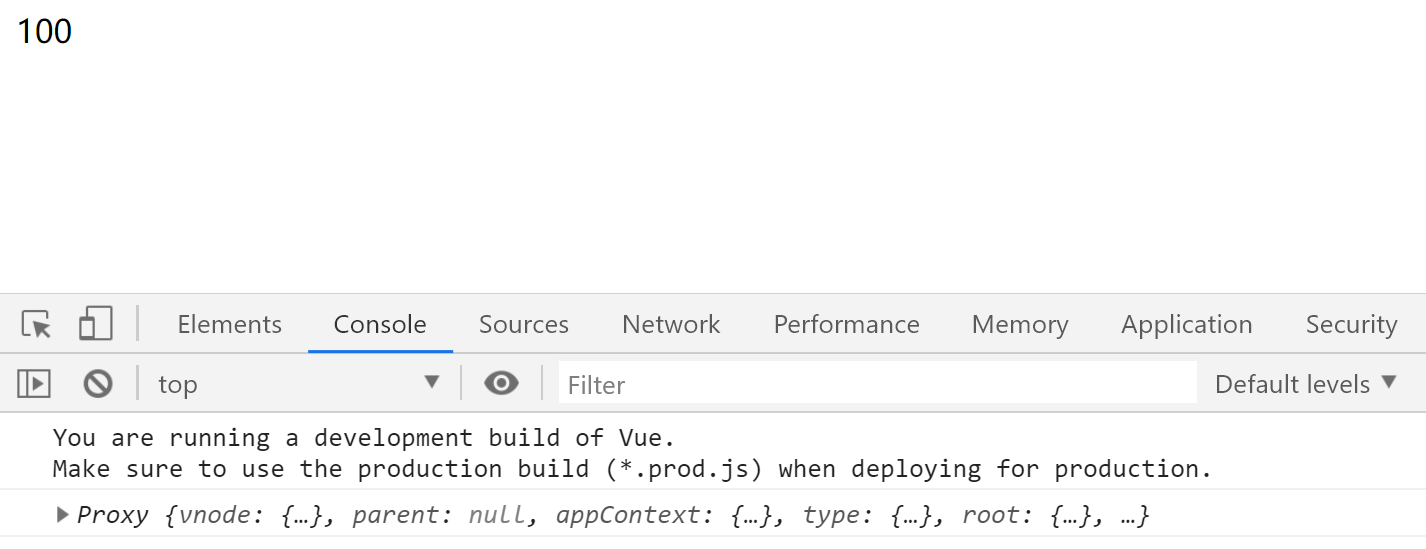
可以看到数据已经响应式变化,_proxy就是代理响应式数据侦测的对象
Proxy 如何实现响应数据变化
Vue3.0 核心操作在

- 关于
WeakMap的详解,可以参考后面的文章ES6 Map、WeakMap详解
1 | //核心基于Proxy |
运行结果: