前言
一个前端开发人员肯定知道线上环境要把 js、css、图片等压缩,提升页面加载速度,优化性能。
压缩方式
前端自己打包压缩的有 grunt,gulp,webpack,fis 等等,此处只介绍 webpack Gzip 压缩
1 | npm i -D compression-webpack-plugin |
1 | //vue.config.js |

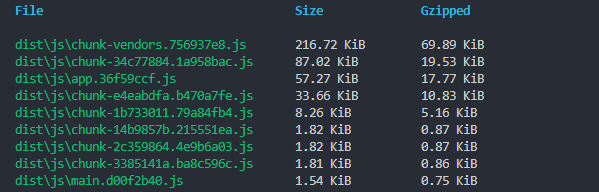
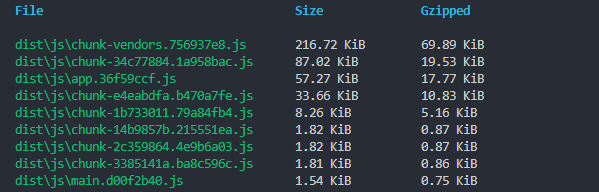
可见 Gzip 压缩可以节省很多时间
Nginx 配置
1 | http { |
效果预览
1 | //本地代码打包 |
配置本地的 Nginx
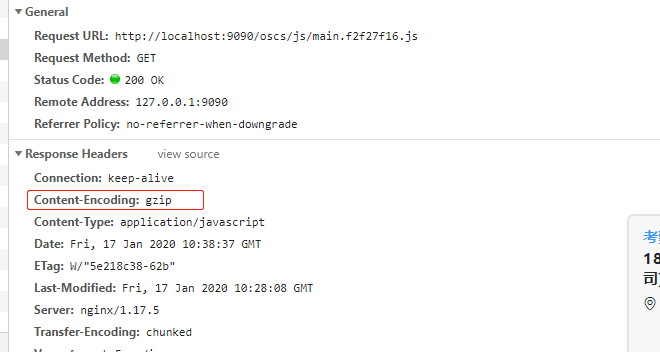
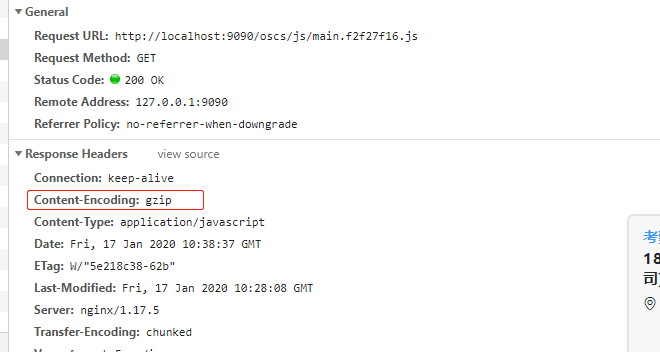
效果如下:

一个前端开发人员肯定知道线上环境要把 js、css、图片等压缩,提升页面加载速度,优化性能。
前端自己打包压缩的有 grunt,gulp,webpack,fis 等等,此处只介绍 webpack Gzip 压缩
1 | npm i -D compression-webpack-plugin |
1 | //vue.config.js |

可见 Gzip 压缩可以节省很多时间
1 | http { |
1 | //本地代码打包 |
配置本地的 Nginx
效果如下: