本文抄录自https://juejin.im/post/5ecc87386fb9a047d245c7e1
引言
整理了自己开发中常用的一些 js 技巧,灵活的运用,会增强你解决问题的能力,也会对你的代码简洁性有很大的改观。
数组去重
1 | function unique(arr) { |
数组转化为对象
1 | const arr = [1,2,3] |
转换为数字类型
1 | const age = "69"; |
转换为字符串类型
1 | let a = 123; |
性能追踪
1 | let start = performance.now(); |
合并对象
1 | const obj1 = { a: 1 } |
数组扁平化
es6 提供了一个新方法 flat(depth),参数 depth,代表展开嵌套数组的深度,默认是 1
1 | let arr = [1, [2, 3, [4, [5]]]]; |
获取数组中的最后一项
1 | let arr = [0, 1, 2, 3, 4, 5]; |
美化你的JSON
日常开发中,我们会经常用到JSON.stringify,但大家可能并不大清楚他具体有哪些参数。
他有三个参数:
json: 必须,可以是数组或 Objectreplacer: 可选值,可以是数组,也可以是方法space: 用什么来进行分隔
而我们恰恰可以指定第三个参数 space 的值去美化我们的 JSON:
1 | let info = { name: "森林", age: 1000 }; |
Object.create(null)
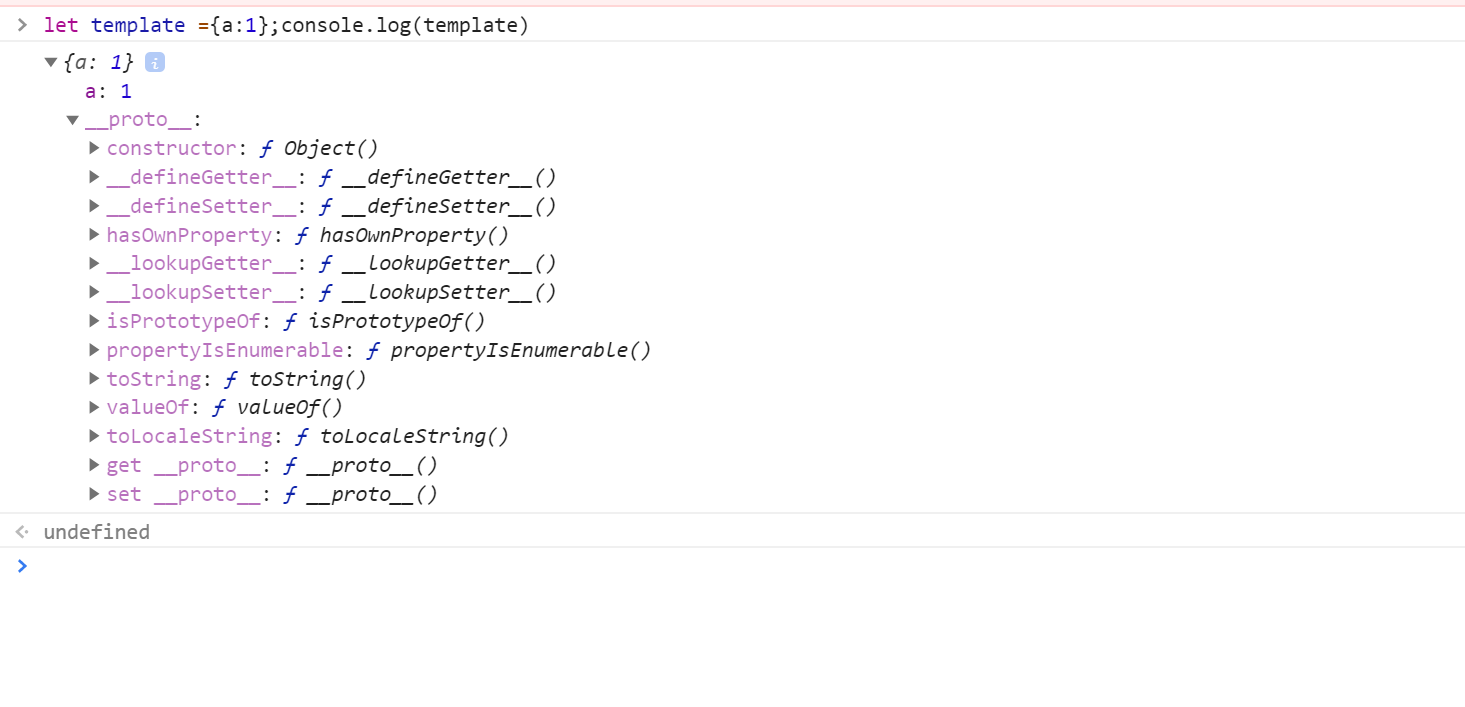
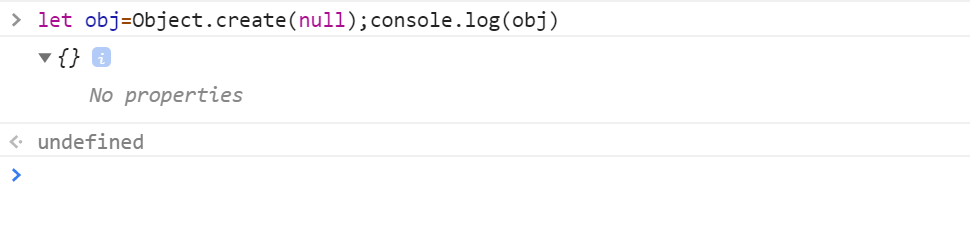
在 Vue 和 Vuex 的源码中,作者都使用了Object.create(null)来初始化一个新对象。为什么不用更简洁的{}呢? 我们来看下Object.create()的定义:
1 | Object.create(proto, [propertiesObject]); |
proto:新创建对象的原型对象propertiesObject:可选。要添加到新对象的可枚举(新添加的属性是其自身的属性,而不是其原型链上的属性)的属性。


Object.freeze()
在 Vue 的文档中介绍数据绑定和响应时,特意标注了对于经过 Object.freeze() 方法的对象无法进行更新响应。 Object.freeze() 方法用于冻结对象,禁止对于该对象的属性进行修改。
像一些纯展示类的页面,可能存在巨大的数组或对象,如果这些数据不会发生更改,那么你就可以使用 Object.freeze()将他们冻结,这样 Vue 就不会对这些对象做 setter 或 getter 的转换,可以大大的提升性能。