前言
起初神创造天地,天地处于一片混沌状态,神说,要有光,于是便有了光。———《圣经》
概述
Sentry是一款国外的异常监控开源服务,名字翻译过来就是“哨兵”。
有没有感觉像《冰与火》里的守夜人,其实也差不多,把 bug 想成异鬼就行了。
对于任何一个项目而言,本地测试肯定做不到 100%覆盖,而且,我们也不能保证用户能按照我们的预期进行操作,其实对我而言,用户才是最好的测试者,但是我们不能奢求每个用户遇到问题时候都会主动向我们反馈。
故而,我们需要在项目出现异常时主动对其进行收集上报,分析原因和影响后制定下一步解决方案。
配置
1、首先访问官网https://sentry.io注册账号
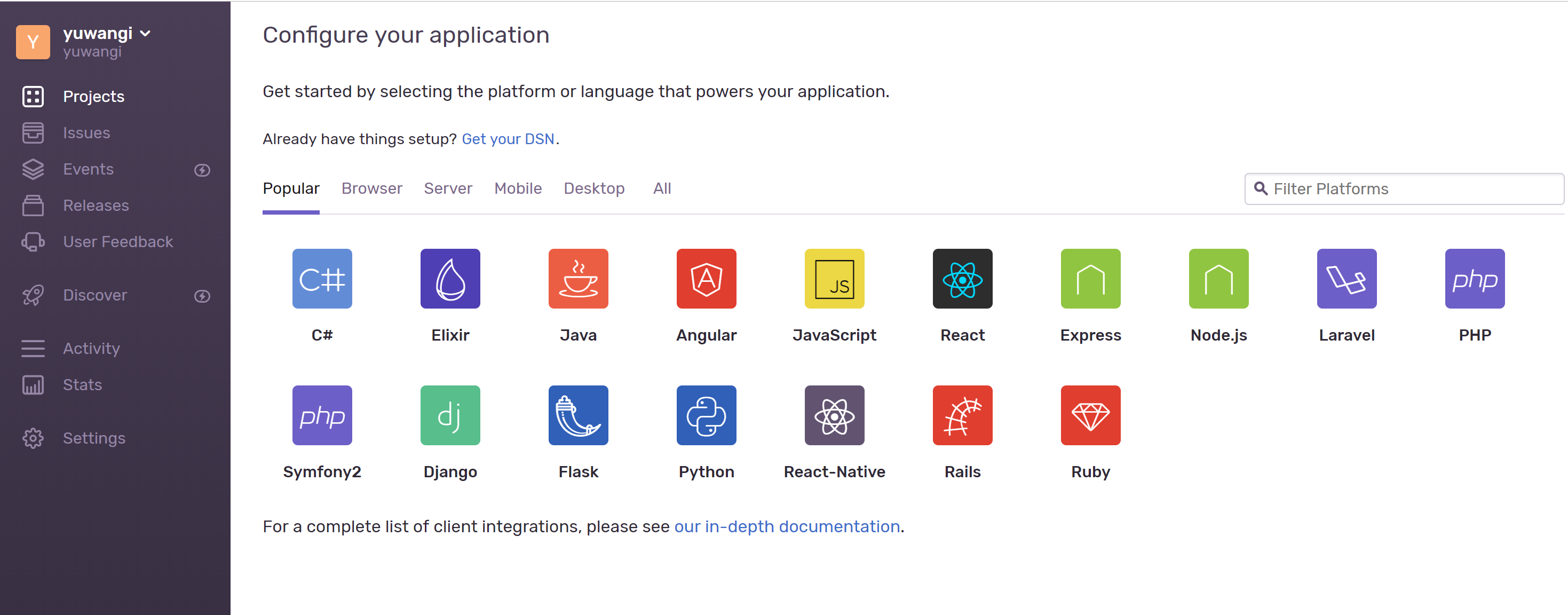
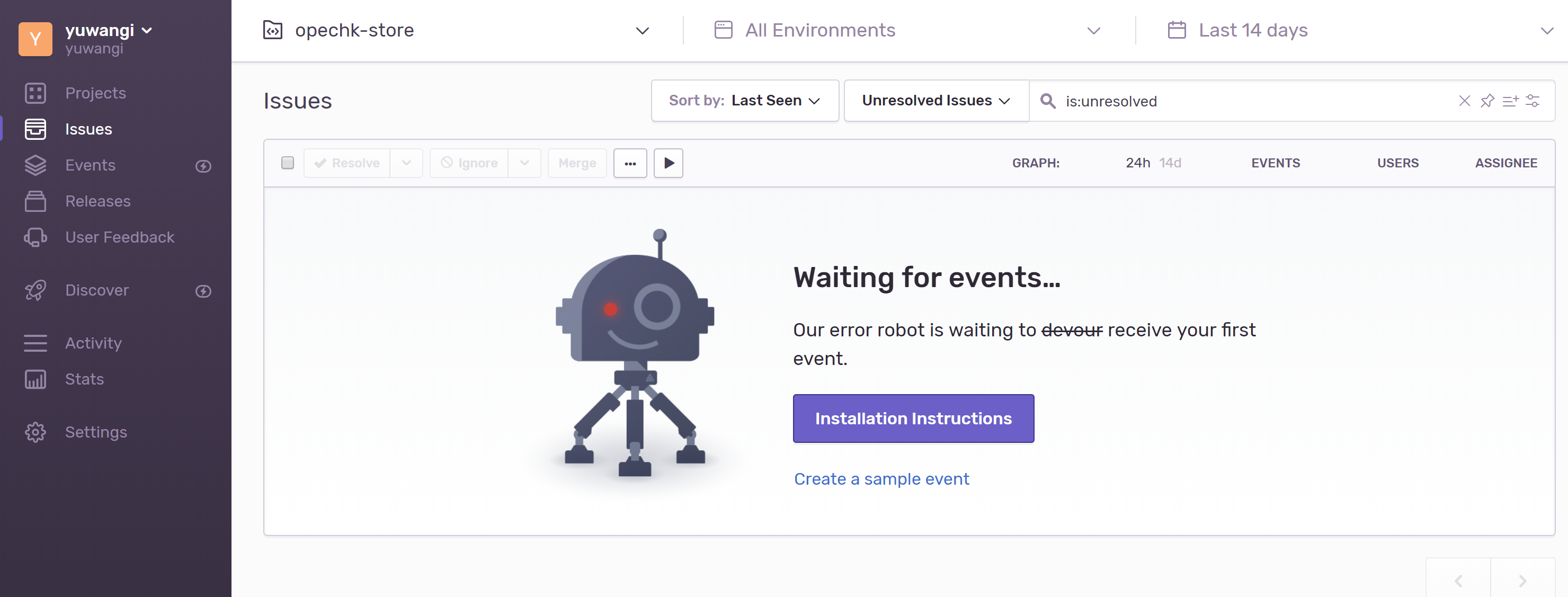
2、创建项目

选择你用的前端框架

1 | //下面是vue的安装方式,其他框架安装指示做就可以了 |
注意下面的配置最好在 production 环境配置,否则会影响 debug
1 | //main.js配置 |
结语
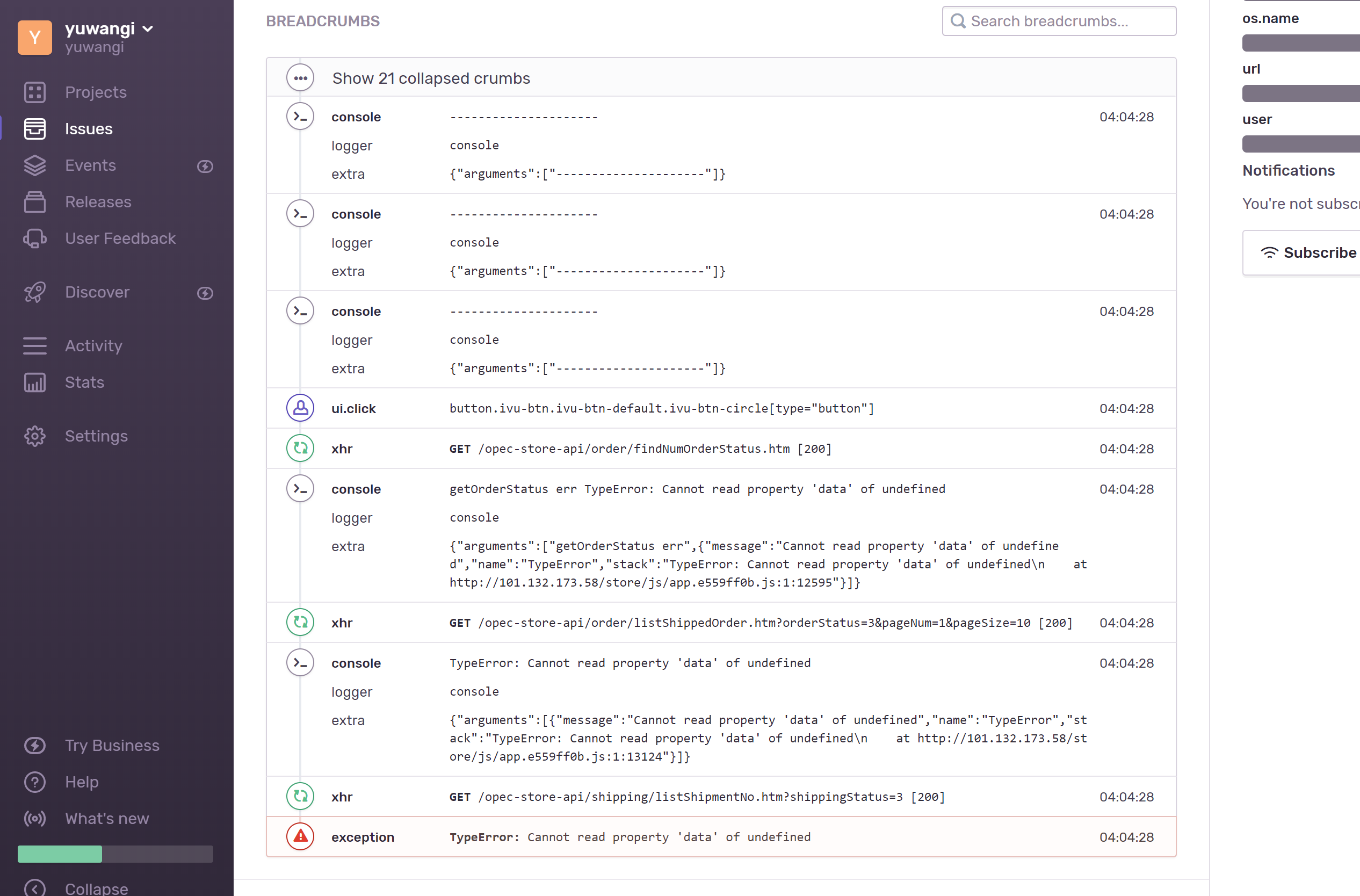
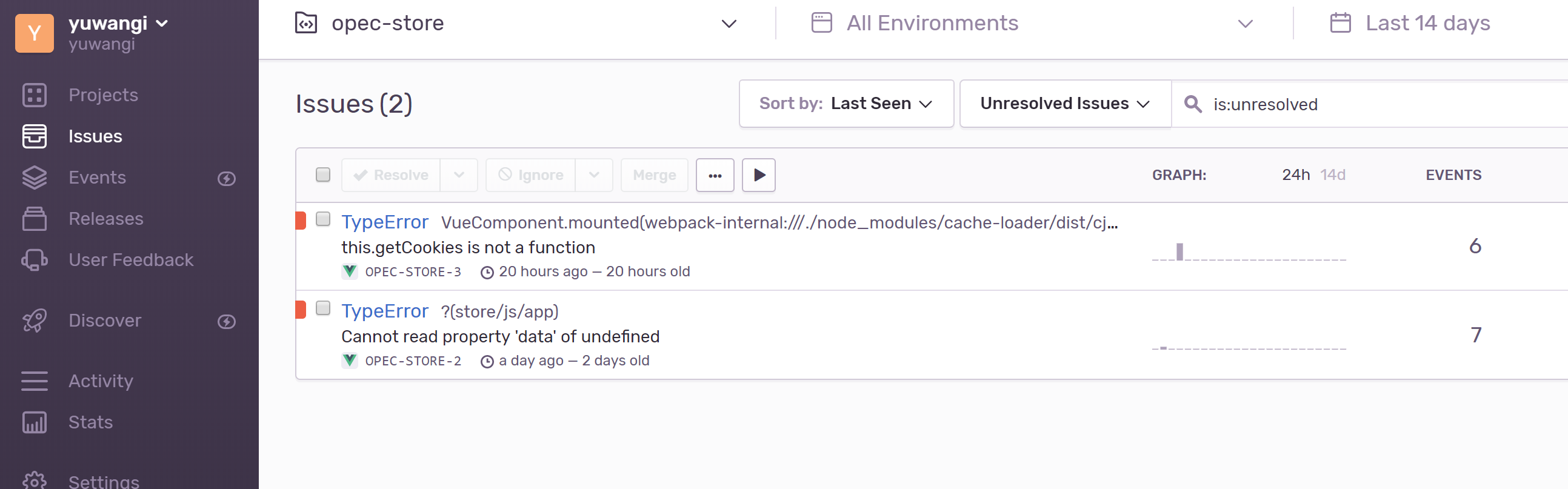
最后奉上效果图

bug 复现步骤