背景
背景就是项目打包chunk-vendors依赖文件太大,导致初次加载很慢… 所以就用到了 CDN 优化加载。
配置
对于 vue,vuex,vue-router,axios,iview 等我们可以利用 webpack 的 externals 参数来配置,这里我们设定只需要在生产环境中才需要使用。
- 第一步:首先找 CDN 托管路径(公司有 oss 存储服务器的忽略)
https://www.bootcdn.cn/ bootstrap 的 cdn 托管服务
https://unpkg.com/ 包管理工具的 cdn 资源
- 第二步
vue.config.js
1 | //判断是否为生产环境 |
- 第三步
index.html配置
1 |
|
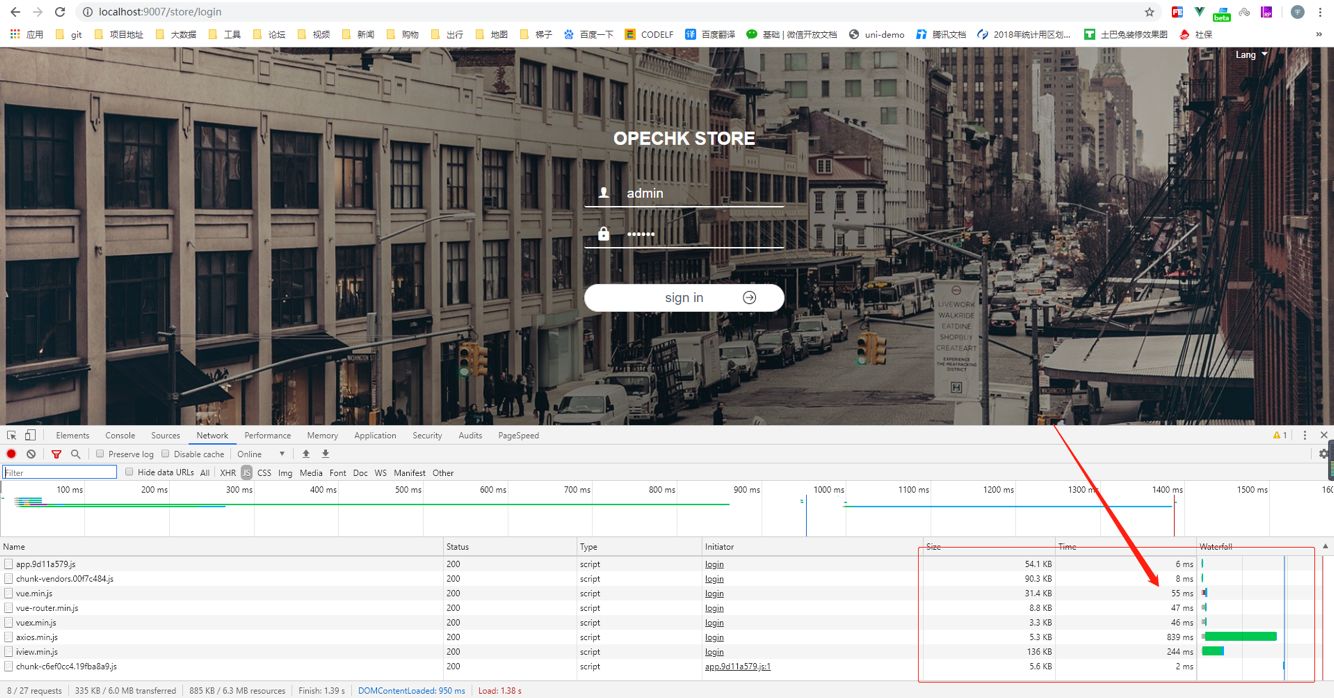
nginx 配置 本地预览效果
1 | server { |

Node.js 静态文件服务器
https://github.com/zeit/serve
1 | npm install -g serve |