背景
在平常的开发过程中,我们经常会遇到频繁切换菜单或者切换 tabs,而每一次切换都会调取接口返回数据渲染(接口请求过快,大部分还在pending中),那么这些请求就会极大的影响页面的性能,因为即便切换了页面,那些请求依然会触发下去。为了节省这部分性能,所以做了下面这些处理。
配置
- Tips:本文主要根据 axios 来做的处理
axios 文件配置
1 | //axios文件 |
定义取消方法
1 | /** |
路由切换时,取消 axios 请求
1 | import cancelAxios from "***"; |
切换 tab 页时,取消部分请求
1 | //此处用的iview ui,由于业务逻辑修改 把keep-alive关闭了... 此处忽略 |
1 | //此处就是 切换tabs时 tabIndex会改变,当值变化时 取消一些正在请求的接口 |
结尾
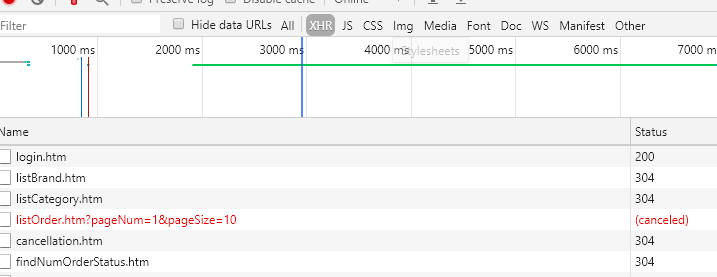
最后奉上效果图