前言
本文主要演示整个发布 npm 包流程。
准备
1 | npx vue-sfc-cli |
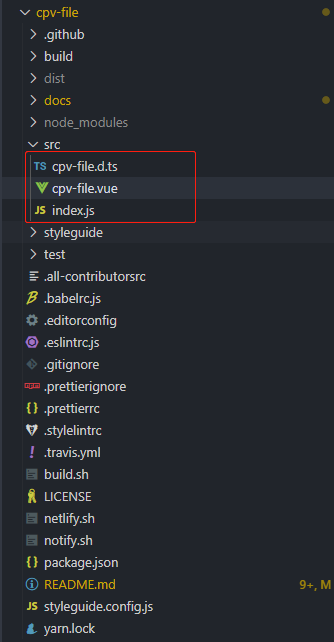
会生成下面的资源文件
1 | ├── .all-contributorsrc # all-contributors配置 |
npm 编写
这一步只需要在 src/文件夹下编写即可。

测试用例编写
在生成的docs/文件夹下 md 文件编写测试用例,这里用到的是Vue Styleguidist。文档 api 地址:vue-styleguidist
1 | yarn dev |
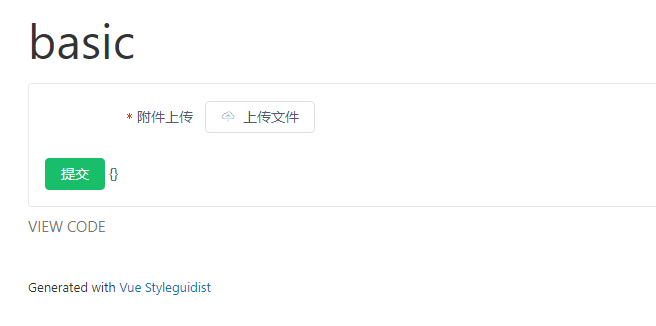
1 | #basic.md 例子 |
如需第三方依赖,可在styleguide.config.js文件中添加配置
1 | //styleguide.config.js |
1 | //cpv-file\styleguide\viewDesign.js |
效果如下:

配置 token
配置 github token(如需自动配置 github page)
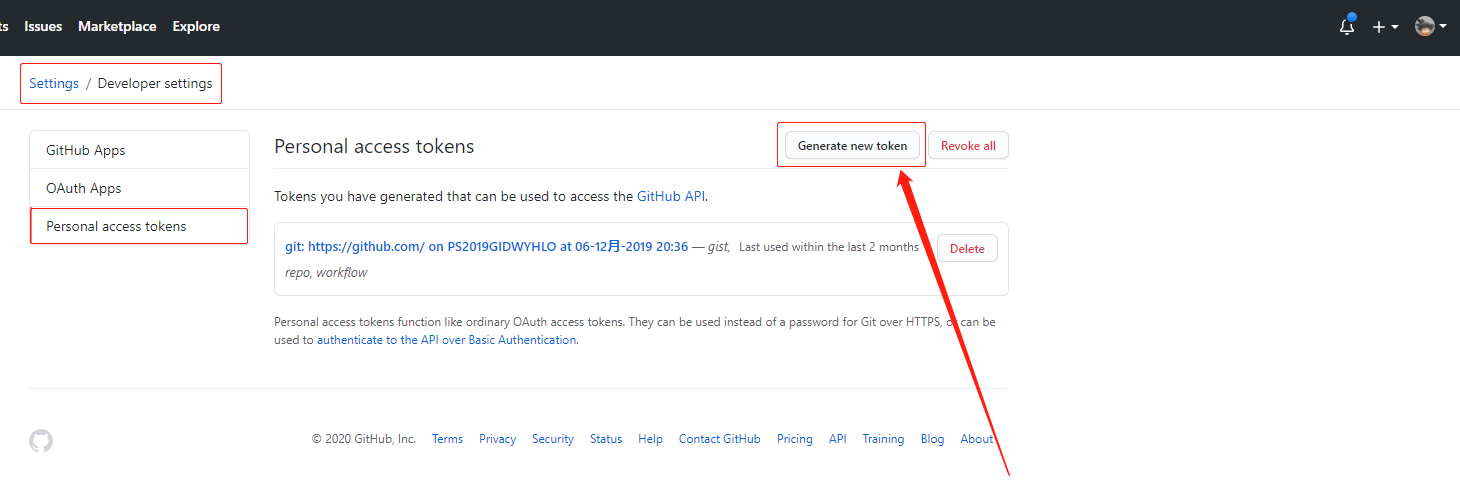
先在 github 上生成 token
然后打开travis-ci,登录你的 github 账号同步你的仓库,然后打开自动部署开关,然后在.travis.yml文件修改 github-token。
配置 npm token(如需自动发布 npm 包)
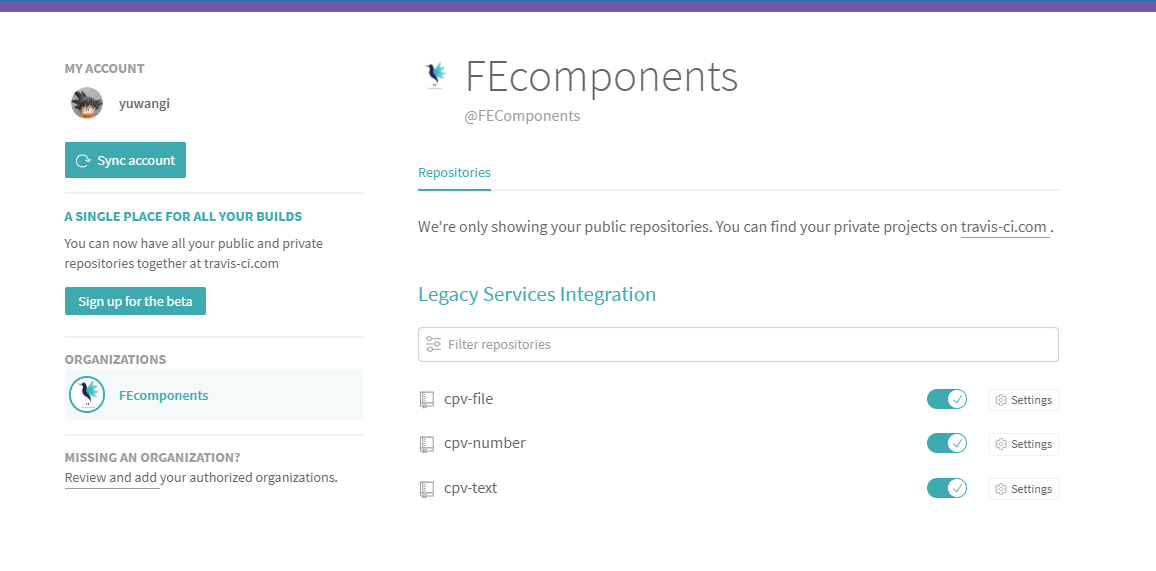
打开travis-ci,登录你的 github 账号同步你的仓库。

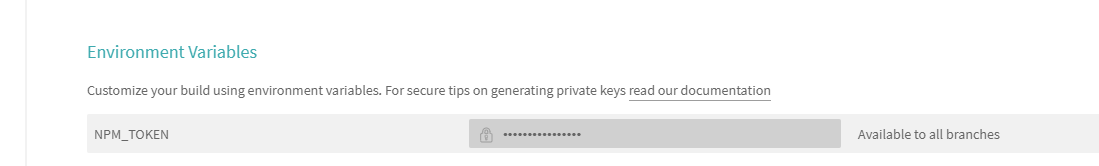
进入相关项目后,选择右上角的 More options 中的 Settings,填写 token 变量 NPM_TOKEN(在.travis.yml 文件中使用)

更改 npm 版本
,在 push 代码到仓库之前,需要更改项目的版本号.在 commit 所有更改代码之后,使用以下命令可以实现版本号的更改,并且自动完成 commit。或者选择手动更改版本。
1 | npm version parch |
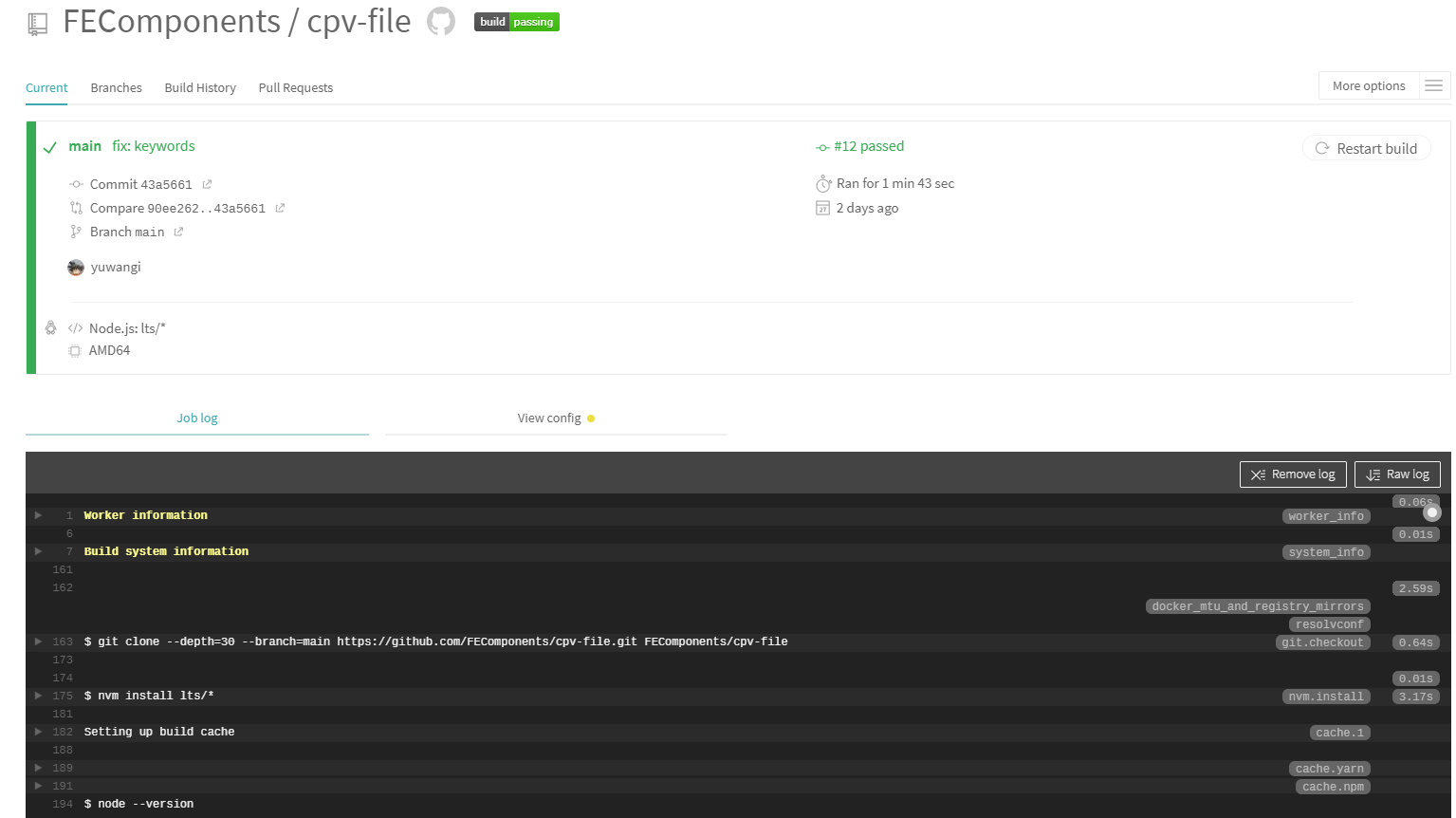
push 相关代码,自动完成 npm 发布


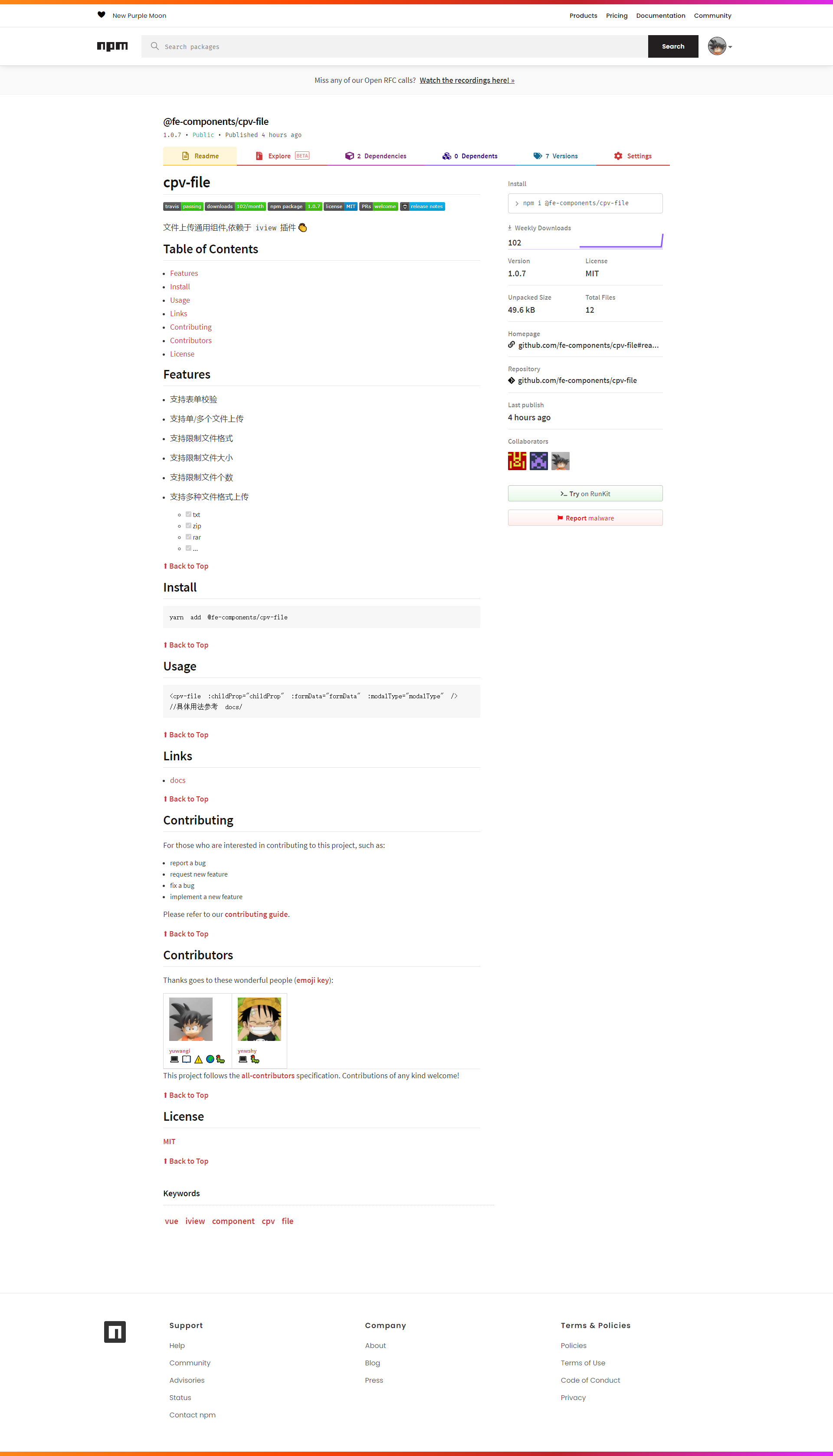
README 完善 (非必须)
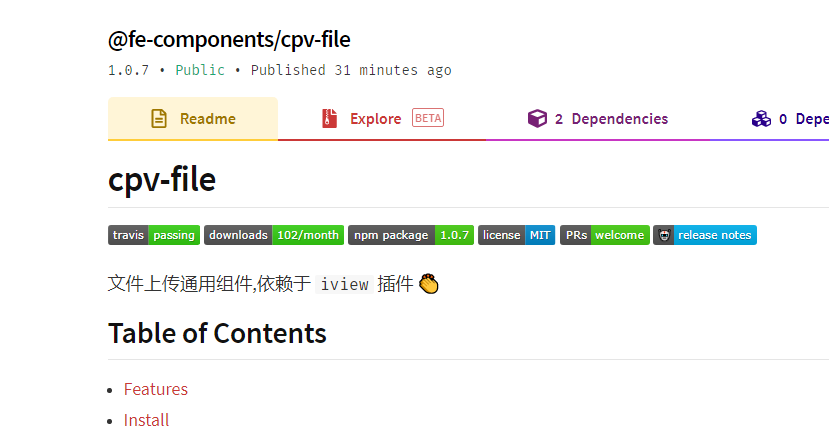
如需完成下面的效果,还需
- 整理 badgen 徽章
- 完善 npm 描述
- 团队贡献完善等

badgen 徽章
这里推荐使用 https://badgen.net/
徽章内容来源种类较多,默认按照平台分类,按照特定规则生成徽章,需要手动拼接在线链接
1 | https://badgen.net/badge/:subject/:status/:color?icon=github |
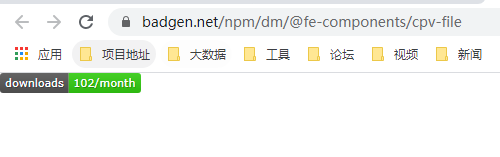
选择 npm 徽章,将 micromatch 替换成目标信息
/npm/micromatch/micromatch 替换成 npm/dm/@fe-components/cpv-file
预览徽章效果并手动修改成目标格式

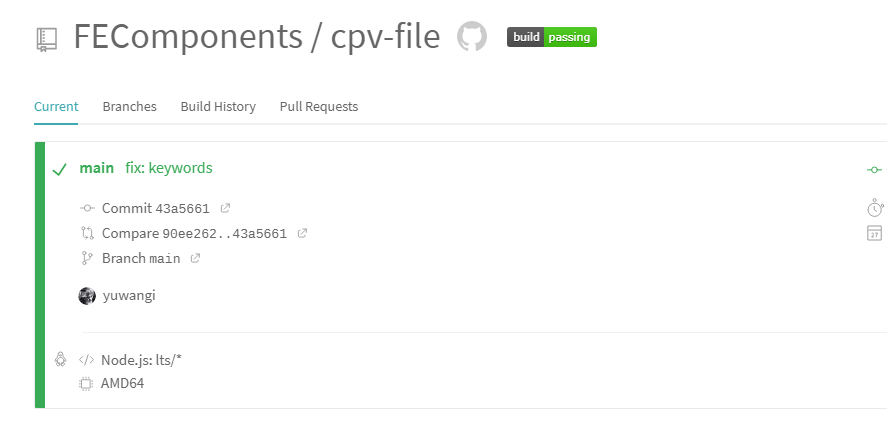
travis 徽章,需要到https://travis-ci.org自动化构建。

发布
1 | # 打包 |